时间:2014-12-08 13:12:10 浏览:2485次
程序开发员在进行程序研发过程中难免会出现错误的地方,但是有时候固有程序系统软件不能够准确报错,这样的结果会直接导致程序开发中出现错误,以至于在后期运行时无法准确进行或者直接不得使用。那么如何才能够避免这样的问题呢?今天笔者小丹要为大家分享的这边文章就是关于错误报告工具的,我们可以用一个适当的优化工具是我们处理bug报告的方式。
传统上的错误,客户反馈和讨论了变更请求在冗长的实时会议将开启下一个web开发阶段将解决这个问题。但这顺序lather-rinse-repeat工作流缓慢:其中一个迭代仅仅是一个时间范围内可行的速度比一个星期因为bug报告必须被处理、组织、记录截图、决定,然后委托给适当的人。更有效的收集反馈尽早并且经常和并发执行的开发工作。
现代的Bug报告方式
最近,我注意到一个刷新运动从雄心勃勃的互联网创业解决痛苦的低效率的bug报告和问题跟踪过程。
我现在所看到的是伟大的解决方案,比如嵌入式接口,允许质量保证(QA)人员和客户报告bug,提供设计反馈,请求从浏览器内变化。
在这些工具中,创建变更请求和bug报告项目的直接在网页上,界面视觉和无缝:没有截图需要手动、没有外部电子表格需要填写等等。
这个新类型的bug报告工具,在很大程度上消除或减少手动文档,跟踪、数据处理、截图、规格和长会议,消耗宝贵的web开发时间。
此外,这些错误报告工具的所有成员可以使用项目:客户、经理、设计师和开发程序员,所有在同一时间。通常可以访问和权限管理,报告是自动生成的。一个集中的地方报告跟踪和管理项目的所有成员提供bug,集成与第三方网络应用如Basecamp、Trello、GitHub是常态。
发现这个新方法处理bug报告,反馈和问题跟踪从浏览器中让我深入这个话题有点深。作为web开发人员和项目管理顾问,这是一个话题,是附近的。我已经知道一些顶级的选择,但我想要彻底。我叫朋友在业界获得他们的建议以及进行在线调查的研究来找出哪些是精华。
我遇到很多bug报告系统,我想讨论和回顾我认为是最好的最好的:
1、Usersnap
2、BugHerd
3、BugMuncher
4、Redline
5、InVision’s LiveCapture
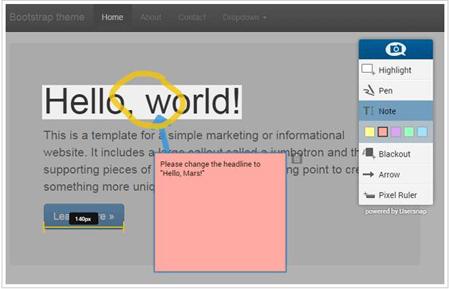
第一,Usersnap
Usersnap根据其网站“每个人都在一个web bug报告项目”。让Usersnap工作在你的项目很简单:您可以复制粘贴一个JavaScript片段bug报告工具将提供您,或者您的用户可以安装Chrome扩展或火狐插件。
那它是如何工作的呢?
Usersnap按钮添加一个反馈项目的web页面。当单击按钮时,就会出现一个框有不同的评论工具。除了一个箭头工具和钢笔工具,帮助用户在web页面上留下反馈,像素标尺工具方便时候讨论的东西需要转一些像素向上或向下或如果商标需要更大。

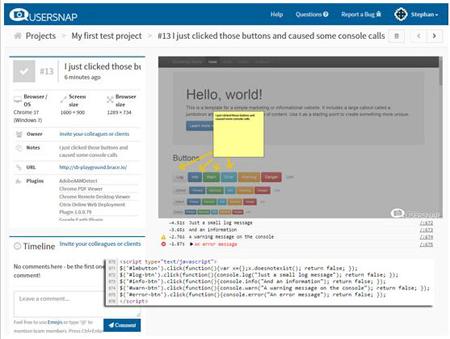
Usersnap的一个有用的特性称为控制台记录器,它跟踪错误和其他潜在有价值的数据报告的浏览器的开发控制台。

Usersnap扮演与许多第三方工具如体式,Basecamp、GitHub。出于测试目的我接通Usersnap Trello——这个过程是光滑和我Trello通知每次创建一个错误报告。
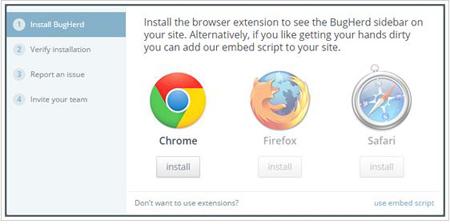
第二,BugHerd
当你使用BugHerd很快就将变得明显,这款应用程序背后的团队花了大量的时间弄清楚如何简化bug报告/反馈过程。Usersnap一样它可以用作浏览器扩展或复制和粘贴您的web页面的JavaScript代码片段。
它是如何工作的呢?与BugHerd有趣的一件事就是它的设置向导、扶手,将引导您完成整个安装过程。

当安装在一个Web项目报告界面作为栏出现在浏览器的窗口的右边缘。最重要的工具是“+”按钮,让用户选择任何页面上的HTML元素并添加一个评论。
BugHerd也增加了彩色“别针”项目的网页,这样你就可以快速、轻松地想象每个任务的状态。

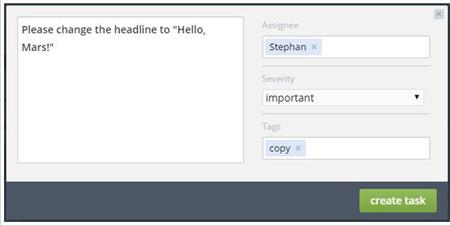
受让人和缺陷的严重程度可以直接当你查看项目管理,使bug报告和跟踪过程简化。

提交错误报告或变更请求后,在系统中创建一个新的“卡片”,这可以通过BugHerd管理界面访问。
选择知名项目管理工具可以集成等BugHerd Basecamp、GitHub、Campfire等等。不过在撰写本文时,不幸的是许多Trello尚不支持。
需要注意的一件事是BugHerd本身具有良好的项目管理功能,在我看来将它与其他工具不是至关重要的。
第三,BugMuncher
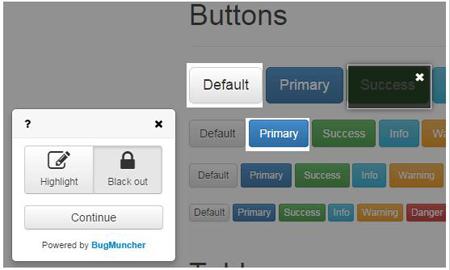
BugMuncher是一个极简主义者bug报告工具。它需要被安装在您的项目使用一个JavaScript代码片段(没有任何浏览器扩展可用)。安装过程是有据可查的,细粒度设置对话框允许你自定义您的设置。
它的工作形式类似于其他bug报告工具,BugMuncher添加一个按钮反馈。在你的项目的页面,单击此按钮显示一个模态窗口有两个工具:突出和黑色。

当一个用户试图在页面上提供反馈必须输入一个电子邮件地址和评论。页面的图片然后发给BugMuncher应用的介绍与其他用户数据用户的浏览器、浏览器版本、视窗大小、单击路径、用户代理等。
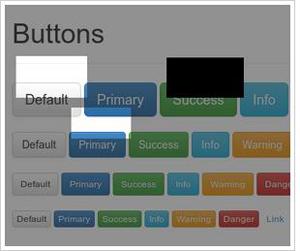
我有一些问题截图工具使用Google Chrome创建;突出显示的地区转移的截图。但它很好地工作在其他浏览器测试。

BugMuncher问题在Google Chrome突出显示的区域略有改变。
BugMuncher可以与一些第三方工具,比如Trello GitHub、Zendesk。我和BugMuncher集成Trello,按预期工作:截图和用户信息是Trello传播。
第四,Redline
Redline美丽简单:它的接口是精心设计的。
Redline的工作方式是欢迎新用户与一个优秀的新员工培训的过程。

这个bug报告收集浏览器反馈工具提供了两种可能性:一个“丝带”的界面,需要安装在您的web页面使用JavaScript以及一个书签。
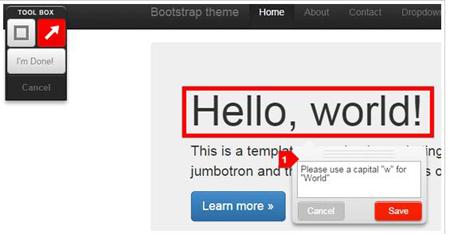
我安装了丝带引入了一个红框左侧的浏览器的窗口。点击红色框打开工具箱面板提供用户访问bug报告评论和标签等特性。

提交错误报告后,用户将会收到一个漂亮的“谢谢”消息包含一个公共URL的预览图像报告。虽然这绝对是一个方便的方式来分享一个bug报告,这可能是许多机构和客户之间的一个协议因为bug报告公开。但如果你只是需要一个美丽的和毫不费力的解决方案接受不敏感bug报告和变更请求,Redline肯定会完成工作。
Redline一个API以及品牌特性允许您自定义工具。支持第三方应用Basecamp、Trello Jira、GitHub等等。
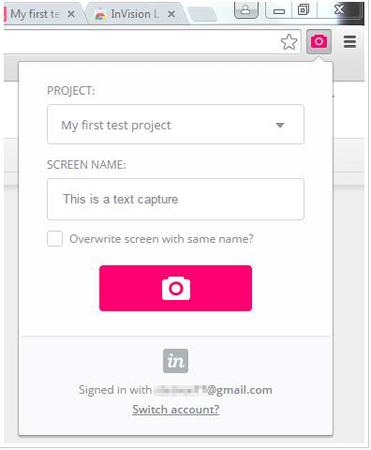
第五,InVision LiveCapture
InVision获得了名声最精心设计的一体化产品网页设计原型和项目管理。集成InVision与第三方应用程序可以通过他们所谓的嵌入代码。
几个月前InVision推出了一个新功能LiveCaptureChrome浏览器扩展,可以用来收集反馈和协作的截图。
安装了LiveCapture浏览器扩展,这是一个光滑、光滑的过程。它捕获整个屏幕。一旦登录到InVision评论是一个简单的任务,并邀请我的同事是一个简单的事情。

InVision集成了业内的一些最流行的web应用程序像Basecamp、Trello和松弛。InVision bug报告以外的更多特性如版本控制你的设计,构建“点击原型”等。
功能对比表 结论
结论
使用这些工具后,我真的爱上了浏览器bug报告的概念。报告bug和提交变更请求是这样容易因为一切都是通过视觉接口沟通和交流是无缝的。
Usersnap的特点是直观的,它可以与20个第三方应用程序,这是伟大的灵活性。访问客户端会话信息的可能性是超级有用,Usersnap对我来说是明显的赢家。
BugHerd的“看板”风格的组织和呈现bug和任务整洁(但隐藏了视觉传达)。总的来说,这是一个伟大的bug报告工具。
Redline和BugMuncher一组简单的特性,这些特性可能产生共鸣与个人web开发企业和自由职业者。一旦团队协作是必需的转向一种更健壮的bug报告工具或与第三方项目管理应用程序的集成,在我看来必要的。
InVision不是100%适合故障追踪的目的。尽管InVision LiveCapture浏览器扩展允许您获取屏幕内容,它不允许用户没有登录到InVision留言在屏幕上。但InVision本身是一个完整的视觉传达设计项目的平台也有很多其他的伟大的事情,可以提高你的设计和开发工作流程。
(转载请注明转自:www.wangzhan.net.cn/news/n1531.htm,谢谢!珍惜别人的劳动成果,就是在尊重自己!)
上一篇:收录与排名,孰胜孰败?
下一篇:透析网站跳出率,页面质量很重要
24小时服务热线:400-1180-360
业务 QQ: 444961110电话: 0311-80740308
渠道合作: 444961110@qq.com
河北供求互联信息技术有限公司(河北供求网)诞生于2003年4月,是康灵集团旗下子公司,也是河北省首批从事网站建设、电子商务开发,并获得国家工业和信息化部资质认证的企业。公司自成立以来,以传播互联网文化为已任, 以高科技为起点,以网络营销研究与应用为核心,致力于为各企事业单位提供网络域名注册、虚拟主机租用、网站制作与维护、网站推广和宣传、网站改版与翻译、移动互联网营销平台开发与运营、企业邮局、网络支付、系统集成、软件开发、电子商务解决方案等优质的信息技术服务,与中国科学院计算机网络信息中心、腾讯、百度、阿里巴巴、搜狗、360、电信、联通、中国数据、万网、中资源、阳光互联、点点客、北龙中网、电信通等达成战略合作伙伴关系。